[embed]https://vimeo.com/113808452[/embed]
[embed]https://vimeo.com/114524478[/embed]
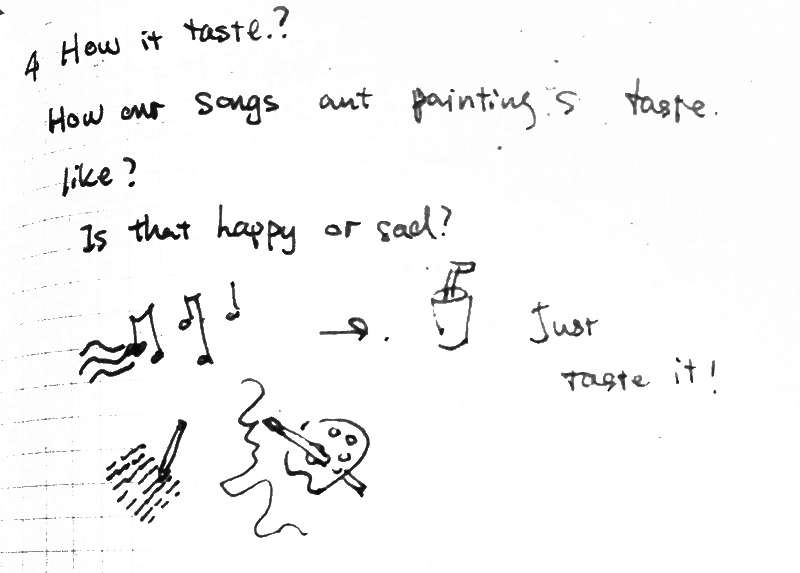
“What is it”? -
Mapping your drawing to different kinds of drinks, and then make an Alcoholic beverages for you.
In this project , we want to make a cup of alcohol beverage by mixing the proportionate colors drinks according to the paintings in real time so as to offer a new way to appreciate audiences’ painting’s connotation. Different flavors in drinks may present people’s different feeling and may offer people totally different experiences to their own paintings.
Process -
The final project of ICM is a part of our PCOM project, it's the input part of Project 'Taste your drawing'.
We want the use drew on a fabric to give them a natural reaction to enjoy the drawing process. We decided to avoid using screen of some touch pad to input, cause this kind of things may divert users’ attention from drawing. Fabric is an good material to draw on, even a child knows how to draw on it. And when you touch it , the feeling is so good.
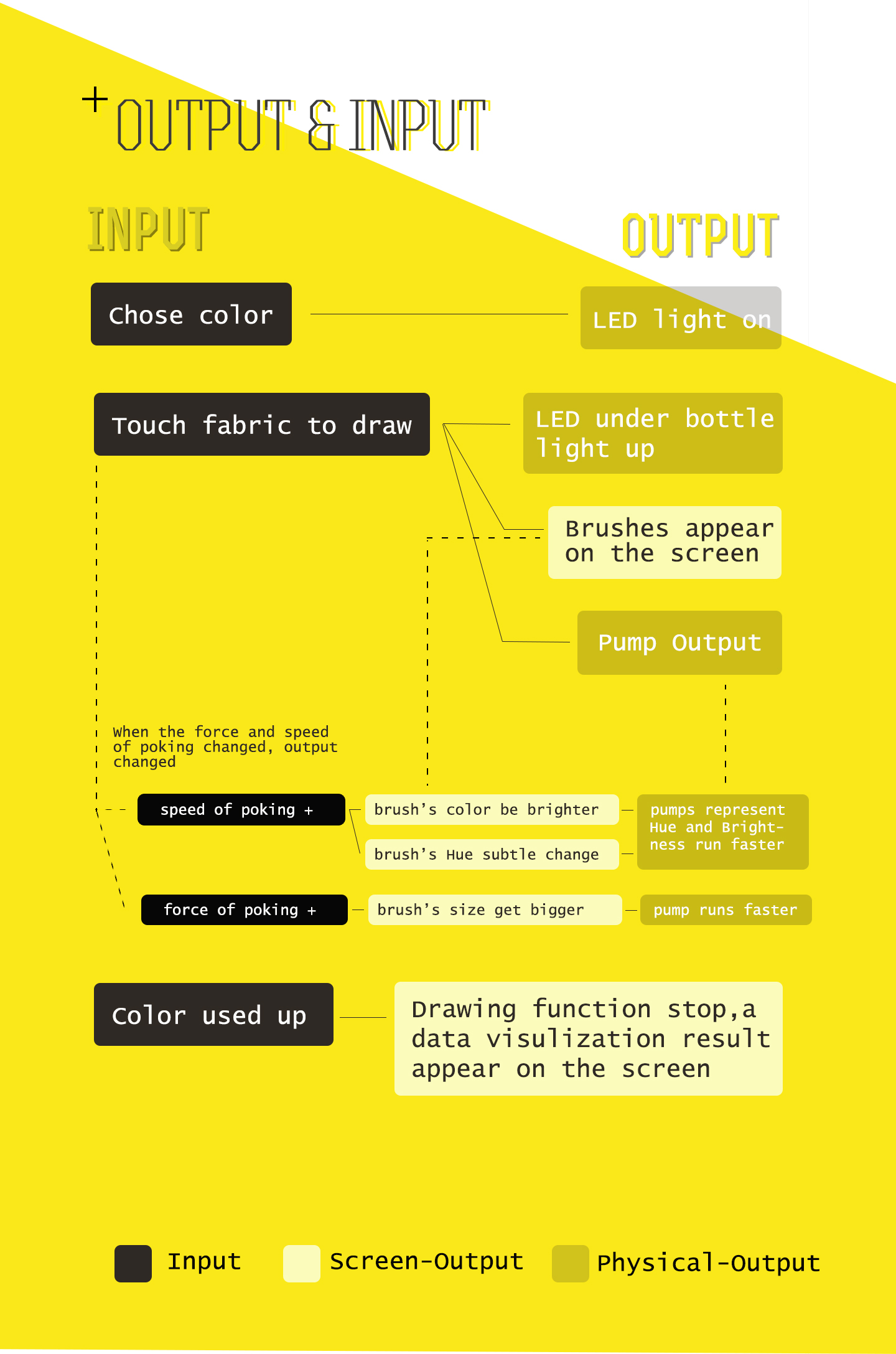
I made a sketch for the drawing system at first. There are 6 function for drawing system.
1 When touch fabric (mouse click) , color appear on the fabric, and when user stop touching the fabric, stop drawing.
2 When user chose color, specific color appear on the screen when the user touch the fabric.
3. The color 's saturate and hue subtle changed according to user's speed.
4. The color's brightness and brush size change according to user's force applied on the fabric.
5. A life bar to limited the time user drawing on the fabric.
6. A Data visualization to show how much of each color user used.(haven't finish)
I built the sketch on computer at first, using mouse pressed to representing the event of finger pressing on the screen. I used 3 kind of particle system to simulate the water style and imitate the effect of color dying on the fabrics.
Then, I added a color palette to let user change color by choosing different color. And I added the function of color changed according to the user's speed and force.
Here is a video to show the foundational sketch on computer.
[embed]https://vimeo.com/114524478[/embed]
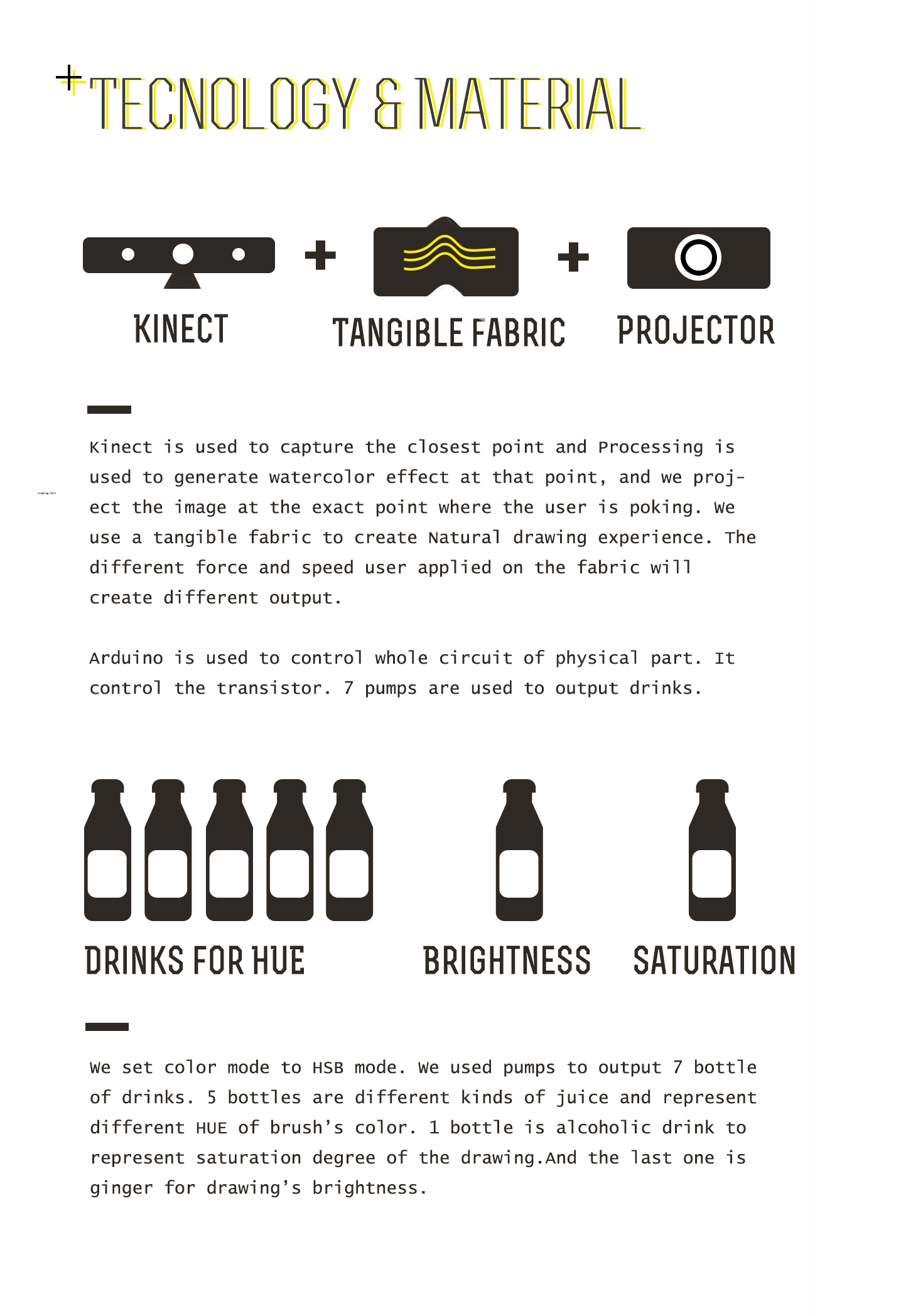
We decided to use kinect to detect the closest point in order to detect the user's finger.
For the kinect part, I set a range of detecting, when the closet point in the range, color will appear on the fabric. The most difficult part for it is set the kinect’s view exactly with the projector's view, and it cost us a long time to made the color appear exactly where the finger pokes.
Related post
Project Proposal: ICM and PCOM Final proposal
Project documentary:Project documentary:Pcom Final Documentary
More Project Process: Fabrication process